とてつもなくお久しぶりです。パソコン関係の仕事から離れ1年位たち、事務職になってまたパソコンを触る機会が増えてきたので、やっと更新できましたf^^;;
いきなりですが、言わせてください。。。「俺、頑張った‼」
今の仕事でメールを使っているのですが、パソコン含め自分で準備する環境という、なんだか微妙な環境なので、メーラーも無料で使えるThunderbirdを使用していました。
大昔にEudoraや最強メーラーとも言えるBeckyを使用しており、以前の職場ではOffice2007のOutlookを使用していたので、どうしてもこれまで使用してきたメーラーとThunderbirdを比較しちゃうんですよね。
でも、カスタマイズ性で言ったら、たぶん最強な気がするThunderbird。なんとかadd-onなりuserChrome.cssでいろいろ頑張ってました。
そんな中、どうしても方法が見つからずカスタマイズ出来なかった点。
それが、メールをリストとして表示しているスレッドペインと呼ばれる箇所の、メールの複数行表示でした。
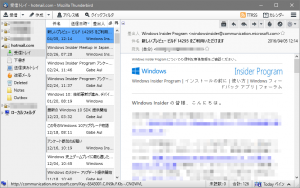
 まずは、頑張った結果を見てくださいな。
まずは、頑張った結果を見てくださいな。
Thunderbirdの画面でスレッドペイン(Thread Pane)の2段表示に成功しちゃいました。
やろうと思えば、3段表示も出来ますし、好きな所に好きな表示を入れる事も可能です。
ただし、大きな問題があります。それは、
すべての人が同じカスタマイズではいかないという点です。うん、とっても大きい問題ですね。カスタマイズ方法も全くスマートじゃないので仕方ないです。
とはいえ、「それでも複数行表示をしたい」と言う人もいると思うので、記載してみたいと思います。
最終的にはそれぞれの環境でTry&Errorが必要になると思いますが、時間があればチャレンジしてみると良いと思います。
まずは、準備として、add-onのStylishをインストールしましょう。userChrome.cssを編集しても行けますが、上でも書いたようにTry&Errorになるので、Stylishを入れた方が断然楽です。Stylishを入れられれば楽なんですがね。。。個人情報の収集をしていたようで、削除されました。代替えAdd-onが出るのを期待して、userChrome.cssで頑張りましょう。
次にスレッドペインに何を表示するかですが、自分がやった通りにするのであれば、「件名」「差出人」「送信日時」「添付」の順にします。
次に、Stylishに何を設定するかですが、参考に自分が設定したcssを置いておきます。
/* メールの高さを45pxに広げる */
#threadTree treechildren::-moz-tree-row {
min-height : 45px !important;
}
/* 件名を下に20px移動 スタート位置を左15px/右135px広げる */
#threadTree>treechildren::-moz-tree-cell-text(subjectCol) {
margin-bottom: -20px !important;
-moz-margin-start: -15px !important;
-moz-margin-end: -135px !important;
}
/* 件名横の返信マークを消す */
#threadTree>treechildren::-moz-tree-image(subjectCol) {
list-style-image: none !important;
}
/* 送信者/受信者を上に20px移動 スタート位置を左70px広げる */
#threadTree>treechildren::-moz-tree-cell-text(senderCol),
#threadTree>treechildren::-moz-tree-cell-text(recipientCol) {
margin-top: -20px !important;
-moz-margin-start: -70px !important;
-moz-margin-end: 0px !important;
}
/* 送信日時を上に20px移動 */
#threadTree>treechildren::-moz-tree-cell-text(dateCol) {
margin-top: -20px !important;
-moz-margin-start: 0px !important;
-moz-margin-end: 0px !important;
}
/* 添付ファイルの画像を下に20px移動 */
#threadTree>treechildren::-moz-tree-image(attachmentCol) {
margin-top: -20px;
}
cssが分かる人なら、まったくスマートじゃないという事が分かると思います。
cssが分からない人でも、上の通りに設定しても、まず間違いなく綺麗にいかない事からスマートじゃない事が分かると思います。
つまりこのcssは、スレッドペインの幅や「件名」「差出人」「送信日時」「添付」の幅によって移動させるpxの数値を変えないといけないのです。
ここからは、それぞれに自由に設定出来るように、頑張って説明してみたいとおもいます。
marginに関して
- margin-top/margin-bottom
本来は、文字の上や下のスペースを指定して寄せる物ですが、0pxを指定しても移動しません。
なので、マイナス指定でさらに上や下に移動させます。 - -moz-margin-start/-moz-margin-end
mozilla独自cssの様です。
スタート位置や終わり位置を指定するものですが、マイナス指定でスタート位置は左に終わり位置を右に移動してます。
これでもよくわからない場合、上のcssでpx指定している個所をすべて0pxにしてから、-10pxずつ変更すると、意味が分かるかなと思います。
cssのID
基本的には下記の様なルールだと思います。ただし、推測です。
#threadTree>treechildren::-moz-tree-cell-text(******Col)
→cell-textと書いてある様にテキストに対するIDだと思います
#threadTree>treechildren::-moz-tree-image(******Col)
→imageとあるように、画像に対するIDだと思います
ID内(******Col)の一覧
正直、自分も全部は試せてないです。
threadCol: スレッド
attachmentCol: 添付ファイル
flaggedCol: スター
subjectCol: 件名
unreadButtonColHeader: 既読
senderCol: 送信者
recipientCol: 受信者
junkStatusCol: 迷惑マーク
dateCol: 送信日時
locationCol: ???
locationColは、良く分かりませんでした。スレッド表示すると意味があるのかもしれませんが、自分は試してないです。。。ごめんなさい。
実践
一通りの説明は以上です。組み合わせれば、自由にいろいろ出来ると思います。
例えば、スターを表示して移動するのであれば、、、
#threadTree>treechildren::-moz-tree-image(flaggedCol){
margin-top: -??px !important;
-moz-margin-start: -??px !important;
-moz-margin-end: -??px !important;
}
なんて形になると思います。
ん~。。。説明下手ですみません。正直、頑張ってくださいとしか言えないかもしれません。。。
追記
Thunderbird45で、「通信相手」が追加されて、送信者/受信者が削除された様ですね。
いろいろ試行錯誤して、「通信相手」も見つけましたので、追記します。
#threadTree>treechildren::-moz-tree-image(correspondentCol) {
margin-top: -20px !important;
-moz-margin-start: -65px !important;
-moz-margin-end: 0px !important;
}
#threadTree>treechildren::-moz-tree-cell-text(correspondentCol)
{
margin-top: -20px !important;
-moz-margin-start: 0px !important;
-moz-margin-end: 0px !important;
}
correspondentColが通信相手の様です。
逆にsenderCol/recipientColが不要になったのかもしれませんね。

素晴らしい!
おかげで最大の悩みを解決できました!
Googleであちこち探してみたのですが、Tok@geさん以外には
方法を公開してくれている人がいませんでした。
本当にありがとうございました!
実は会社のメーラーがOutlookで、今月から出向した先のメーラーが
Thunderbirdになりました。最近のPCは画面が横長なのでOutlookで
3列にすると一覧が2段になって見やすかったのですが、Thunderbird
でそれをやると情報が落ちてしまう。
スペシャリストの多いThunderbirdなのに、何で誰も対応しないのか
不思議です。
私見ですが多分対応できる人はそういう需要があることに気が付いて
いない気がします(デカいモニターでいつも作業しているから小さな
ノートPCの不便さを知らない)。
とにもかくにもありがとうございました!
(それ自体がアドインとか標準機能にならないかな・・・)
わざわざコメント、ありがとうございます。
お役に立てたようで、嬉しいです。
>スペシャリストの多いThunderbirdなのに、何で誰も対応しないのか不思議です。
このカスタマイズをすると、人によってはかえって見づらくなり、共通の設定は難しい様に思います。
例えばですがツリーを表示したりすると崩れます。また最近知ったのですが、Ctrl+Shift+Fで出来る検索も検索結果が崩れます。
恐らく、アドインでスレッドペインを独自実装する位じゃないと、万人向けには出来ないのかもしれません。
その辺りで、博識な方々は対応されないのかなと創造してます。
ちなみに、自分はツリーは表示しないので気にしない。検索もクイックフィルタで済ませたりして回避してます。
初めまして。
自分もスレッドペインのカスタマイズを探していたのでCSSをお借りしました。
送信者受信者と件名にfont-size:12~13px;を挿入すると幸せになれました。
おすすめ設定は、スター、添付ファイル、件名、差出人、送信日時でした。
そんなにメールを多様する職業でもないので十分です。
ありがとうございました!
コメントありがとうございます。
確かに、フォントサイズも指定すると幸せになれますね。
自分も件名を12pxでそれ以外を11pxに指定してます。
いろいろな方のカスタマイズのヒントになれている様で、良かったです。
わー、初心者のぼくにもできました。
Windowsliveメールを使っていたのでずいぶん見やすくなりました。
あとは上段の差出人がふと文字になればメリハリが効いてきますね。
ありがとう。
>>yanさん
説明に自信が無かったのですが、うまく言ったようで良かったです。
>あとは上段の差出人がふと文字になればメリハリが効いてきますね。
#threadTree>treechildren::-moz-tree-cell-text(correspondentCol) {
font-weight: bold;
}
で、なると思いますよ。
ただ、Thunderbirdの場合、未読も太文字なので、ぱっと見での区別がつかないかもしれませんね。
font-size: 14px;
で、文字サイズを変更できるので、試してみるのも良いかもしれませんよ。
(14pxのところは、文字の大きさなので、大きい数字は大きくなりますし、小さい数字は小さくなります)
Stylish、削除されてしまって大混乱です・・・・。
何かいい方法有りましたら教えて下さい(泣)
Stylishが削除されている事に今頃気づきました。
で、対策ですが現状はuserChrome.cssで対応する他ない様に思います。
# Firefoxは代替のStylusと言うのがある様ですが、今のところThunderbirdには無いようですね。
userChrome.cssですが、いろいろなサイトで説明があるのでここでは簡単に、、、
1. Thunderbirdのプロファイルフォルダを開きます。
デフォルトでは、下記のフォルダになります。
C:\Users(ユーザー)\(アカウント名)\AppData\Roaming\Thunderbird\Profiles\(ランダムな文字列).default\
2. chromeと言うフォルダを開きます。無い場合、新規作成して開きます。
3. 「userChrome.css」というテキストファイルを作成します
(拡張子はtxtからcssに変更しちゃいます)
あとは、この「userChrome.css」にStylishと同じ形で、書きこめばいけるのですが、Stylish時の設定はどこかに残っていますかね?
残っていない場合、新たに設定しなおす事になりそうです。
ちなみに、Stylishと違いuserCrome.cssは、設定後はThunderbirdの再起動が必要になります。
つまり、1から設定するとなるとかなり大変になっちゃいました。。。
初めまして。
このサイトを参考にさせていただき、無事に複数行表示をさせる事が出来ました。
ありがとうございます。
設定後に少し気になるところがあるのですが、受信メールにタグを付与した場合、
表示部分がそのタグに設定した色に変わります。
この時、複数行表示の上側の表示が、後ろが消えてしまいます。
ちょうど、下の行に設定した項目の先頭部分から切れている感じです。
メールを選択すれば、正常に全て表示されますし、タグを設定しない場合も正常に表示されます。
これも、「userChrome.css」に何かしらの記載をすることで直る物なのでしょうか?
何かしらの設定で直るということであれば、あれこれ設定を触ってみたいと思いますので
厚かましいお願いですが、何かしらの情報がありましたら教えていただけるとうれしいです。
Thunderbirdのバージョンは、「78.4.0」です。
半年以上、コメントに気づかず申し訳ございません。
さすがに自己解決等されたかもしれませんし、何より見てない可能性が高いと思いますが、、、
私もタグは使用しているのですが、同じ現象を見た事が無いです。
その為推測にはなるのですが、何かアドオンや、他のuserChromeによる影響等は無いでしょうか?
選択すると正常に表示されると言う事で、メール選択・未選択で表示が変わる事をされていないか気になります。
長らく気づかなかったうえ、お役に立てず申し訳ございません。
気づいたら名前が変わってる。。。いろいろ設定忘れてた。。。