ToDoの管理が下手なんです。
なんの脈略も無く書いてますが、まぁ下手なんです。と、いうか続かないんです。
たぶん、一番最初はGoogle Keepでやってみてたんです。
PCからもスマホからも出来るから、良いんじゃないかと。。。でも続かなかった。。。わざわざGoogle Keepを開くのかメンドーだったんですね。
次に、ThunderbirdのToDo管理を使ってみてたんです。仕事で常時Thunderbirdは起動している上に、もともとメールでToDo管理している様な人だったので、続くかなと思ったのですが、これも無理でした。
Thunderbirdのフォーマットに入力するのがメンドーになったんだと思います。
その後、しばらく諦めて手書きのメモでやっていたんですが、逆にこれが続いていたんです。でも、メモ書きの管理がメンドーになってきたので、テキストエディタでToDo管理した方が良いんじゃないかと思い出してます。
Google先生に相談してみると、テキストエディタでのToDo管理を進めている人もいるんですね。
確かに、フォーマットを決めずただ羅列して納期を書いておくだけでも十分な気もしますし、気楽なので続きそうです。
で、テキストエディタで管理する人たちで、だいたい共通しているのがMarkdown書式で書くという事。
(そこまで言っていない人もいますが、まぁ独自書式なので、似たようなもんかな。。。と)
Markdownと言うと、一般的にはATOMなんだと思いますが、なんか自分には合わなかったんですよね。起動が遅いし、、、メモ書きだけと考えるとちょっと不便かな。。。と
で、以前から使っていたサクラエディタをMarkdownエディタとして、強化してやろう思い立ったわけです。
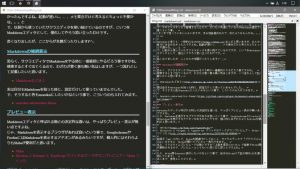
先に、自分の環境の完成形を公開しちゃいますね。
どうでしょうか?「Markdownやってます。」的な雰囲気になったんじゃないかなと思います。
Markdownの強調表示
恐らく、サクラエディタでMarkdownをやる時に一番最初にやるだろう事ですかね。
検索するとすぐ出てくるので、わざわざ書く事も無い気はしますが、一つ流れとして記載したいと思います。
実は自分もMarkdownを知った時に、設定だけして使っていませんでした。
で、そうすると色もmonokaiにしたいかなという事で、こういうのも入れてみます。
プレビュー表示
Markdownエディタと呼ばれる物との決定的な違いは、やっぱりプレビュー表示が無い点ですよね。
じゃ、Markdownを表示するブラウザがあれば良いという事で、Google ChromeやFirefoxにMarkdownを表示するアドオンがあるみたいですが、個人的にはそれらよりもShibaが便利だと思います。
拡張子「md」に対して、Shibaを関連付けしておくと、サクラエディタで「ブラウズ(Ctrl+B)」で、Shibaが開いてプレビュー表示できます。
また、リアルタイムプレビューでは無いですが「上書き保存(Ctrl+S)」で自動でShiba側が更新されるので、プレビューとしてもいい感じだと思うんですよね。
じゃ、Shiba側もmonokai表示したいかなという事で、自分はShibaに下記の様なCSSを適用しています。
あくまで、参考としてどうぞ。
@font-family: Meiryo, sans-serif;
body {
background-color: #272822;
color: #f2f8f8;
}
h1,h2,h3,h4,h5,h6 {
color: #66d9ef;
background: linear-gradient(transparent 90%, #f2f8f8 0%);
}
ul li {
color: #fd971f;
}
ul li li{
color: #a6e22e;
}
ul li li li{
color: #e6db74;
}
a {
color: #f92672;
margin: 0;
padding: 0;
text-decoration: none;
vertical-align: baseline;
}
a:hover {
text-decoration: underline;
}
a:visited {
color: #fd971f;
}
img {
max-width: 100%;
box-sizing: content-box;
background-color: #fff;
}
pre {
padding: 0px 24px;
max-width: 800px;
white-space: pre-wrap;
}
blockquote {
border-left:.5em solid #eee;
padding: 0 2em;
margin-left:0;
max-width: 476px;
}
table, table th, table td{
border: 1px #f2f8f8 solid;
}
正直、CSSはその場しのぎで適当に作ったので、あくまで参考程度にする方が良いと思います。
いろいろ、カスタマイズしてMarkdownライフを楽しんでください。
自分は、自分のToDoをまとめて現実が目に見える形になり途方にくれる事にします。